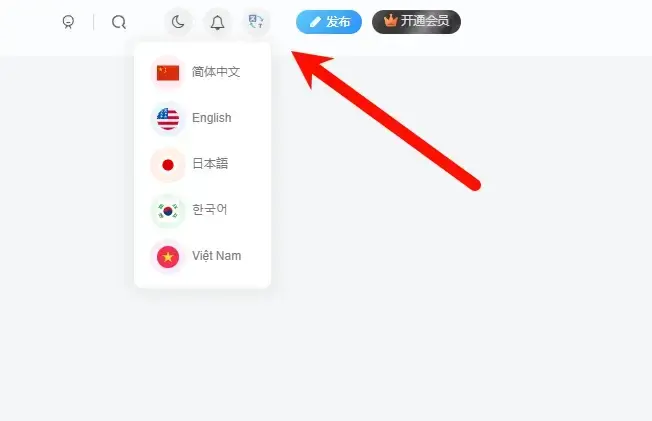
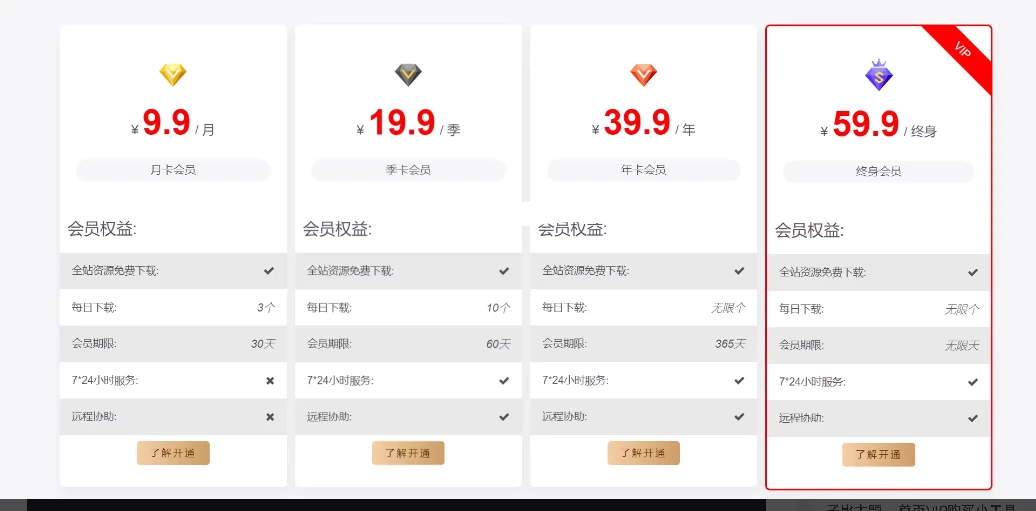
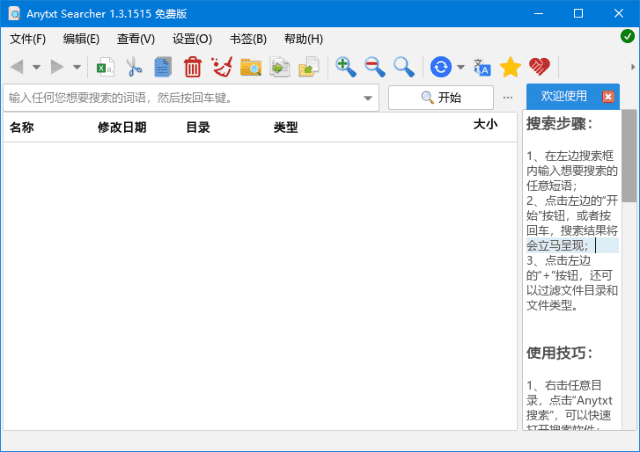
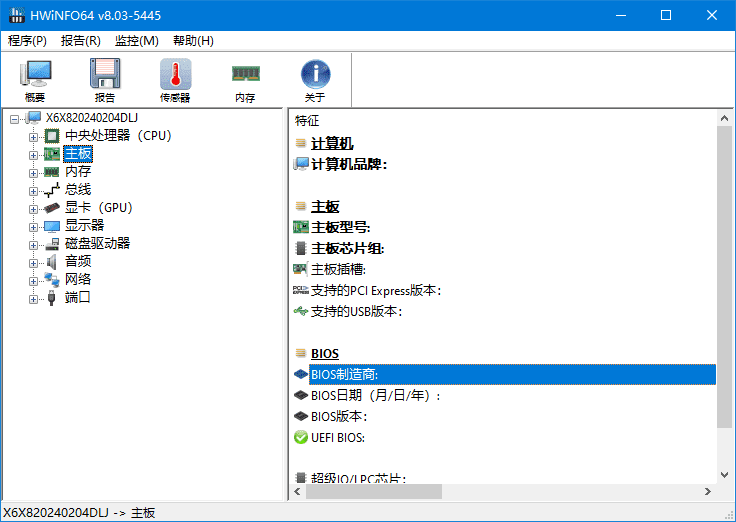
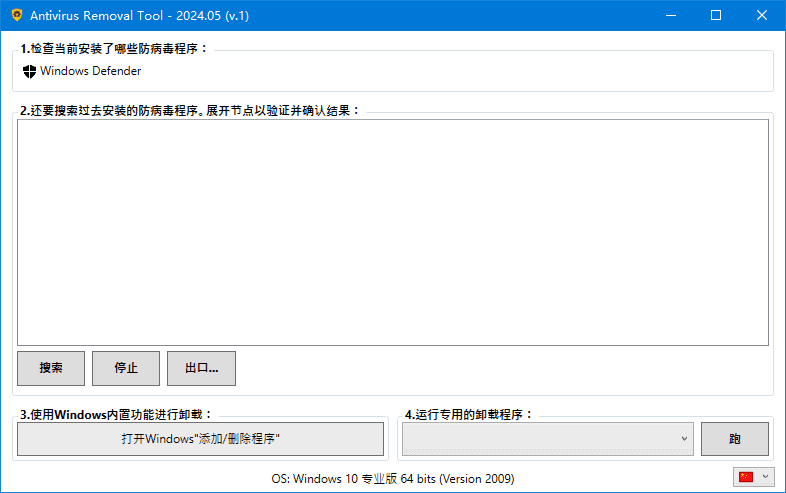
效果图:

第一步:
在functions.php加上下面这段代码,图片是站长放在自己腾讯云里的,这里我就删除了,请自行添加自己的图片
第二步:
引入阿里巴巴矢量库的图标,也可以自行修改
<!--阿里图标库-->
<script src="https://at.alicdn.com/t/font_2827587_k24if0ucns.js"></script>
<link rel="stylesheet" type="text/css" href="https://at.alicdn.com/t/font_2827587_k24if0ucns.css">
<style type="text/css">.icon {width: 1em; height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>第三步:
在footer.php里加上下面这段代码,自行修改
查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
欢迎前来投稿文章
© 版权声明
THE END



































暂无评论内容