前言
今天分享的教程是WordPress子比主题美化教程:文章角标及封面图底部美化。简单的来说,就是在文章发布页面增加一个附加选项,可以通过这个附加选项达到我们想要的美化效果
效果图

文章发布时可在编辑页底部自行配置输入内容以及颜色,不填写内容则不显示。

代码
1.Zibll主题设置>>全局&功能>>自定义代码>>自定义CSS样式
2.将下面代码添加进子比主题下的wp-content/themes/zibll/functions.php文件内。
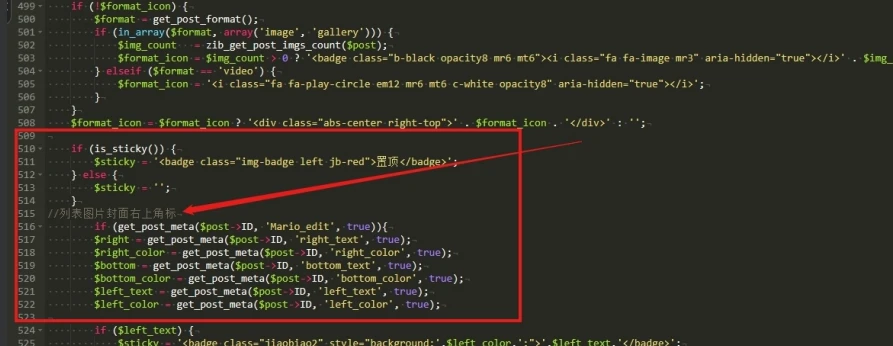
3.打开子比主题文件路径:/inc/functions/zib-post-list.php,在515行如图添加下方代码。

温馨提示
此代码教程涉及修改主题源文件,建议提前备份源文件再进行操作,避免出现不可逆的损失。
按上述流程操作完成后,建议清理cdn/浏览器缓存。(未开启缓存忽略即可)
查看更多心仪的内容 按Ctrl+D收藏我们
部分内容来自于网络 如有不妥联系站长删除
欢迎前来投稿文章
© 版权声明
THE END



































暂无评论内容