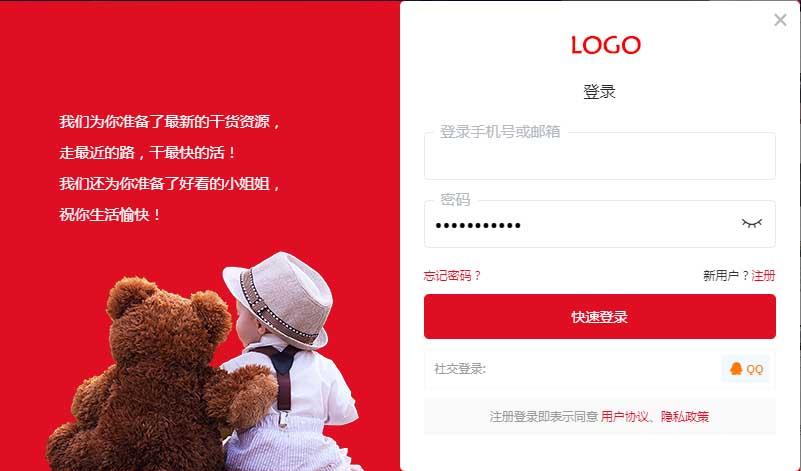
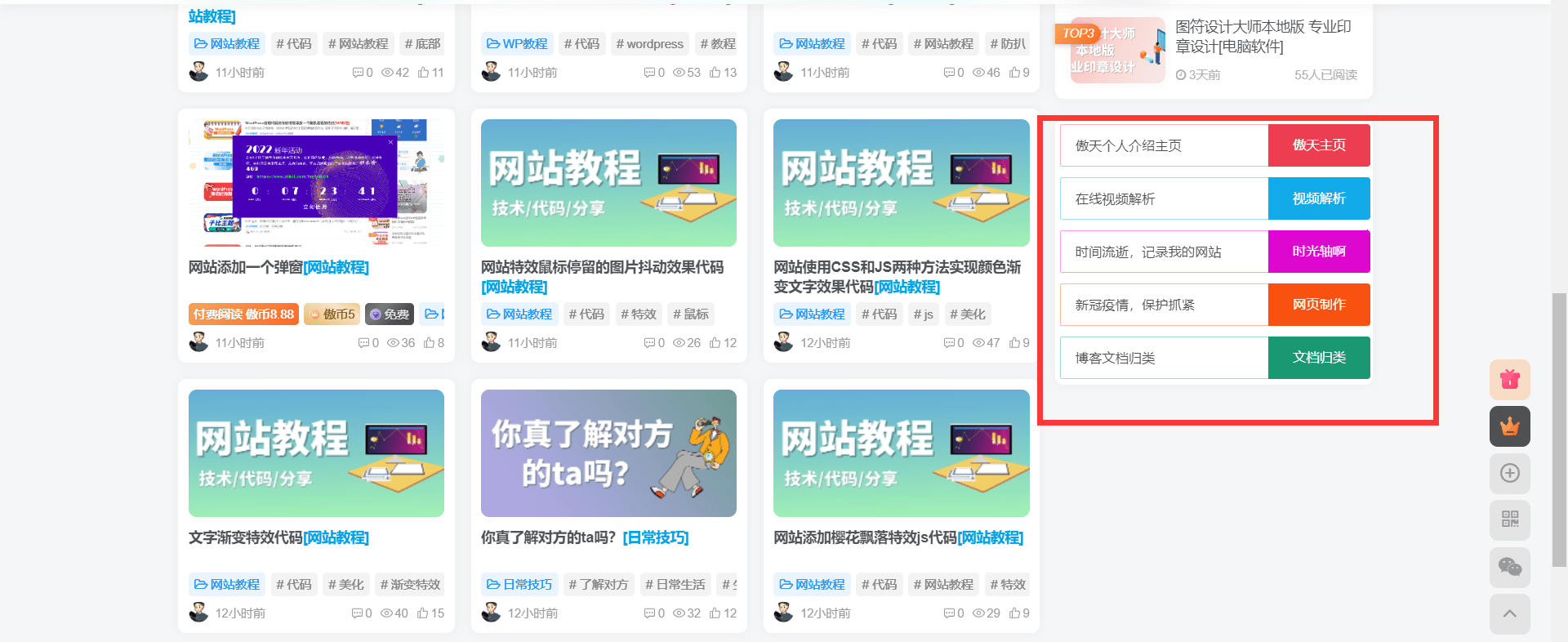
效果图:

操作教程:
第一步,引入jquery文件。
b2子主题,可以后台头部HTML标签设置的地方引入js:
<script src=“https://cdn.bootcdn.net/ajax/libs/jquery/3.5.0/jquery.min.js”></script>第二步,子主题js文件内增加以下代码:
//您自己的js代码写到下面
$(function(){
/*追加登录弹窗效果*/
$(‘.login-box-content’).prepend(‘<div class=”cnzzzj_com_login”>’+
‘<div class=”wxlogin-sidebar”>’+
‘<h2>欢迎您来到<a href=”/” title=”【查看含有[爱分享]标签的文章】” target=”_blank”>爱分享</a></h2>’+
‘<ul>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 我们为你准备了最新的干货资源, </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 走最近的路,干最快的活! </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 我们还为你准备了好看的模板和教程, </li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> 祝你生活愉快!</li>’+
‘<li><i class=”ri-checkbox-circle-fill”></i> iooqp.cn – <a href=”/” title=”【查看含有[爱分享]标签的文章】” target=”_blank”>爱分享</a></li>’+
‘</ul>’+
‘</div>’+
‘</div>’);
})第三步,子主题css文件增加以下代码:
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END


















- 最新
- 最热
只看作者