广告是网站主要收入之一,很多网站在多方位置上添加广告,首页是曝光量最多的地方,广告也是添加最多的地方,广告的方法多种多样,今天分享一个添加首页多位置广告的方法。
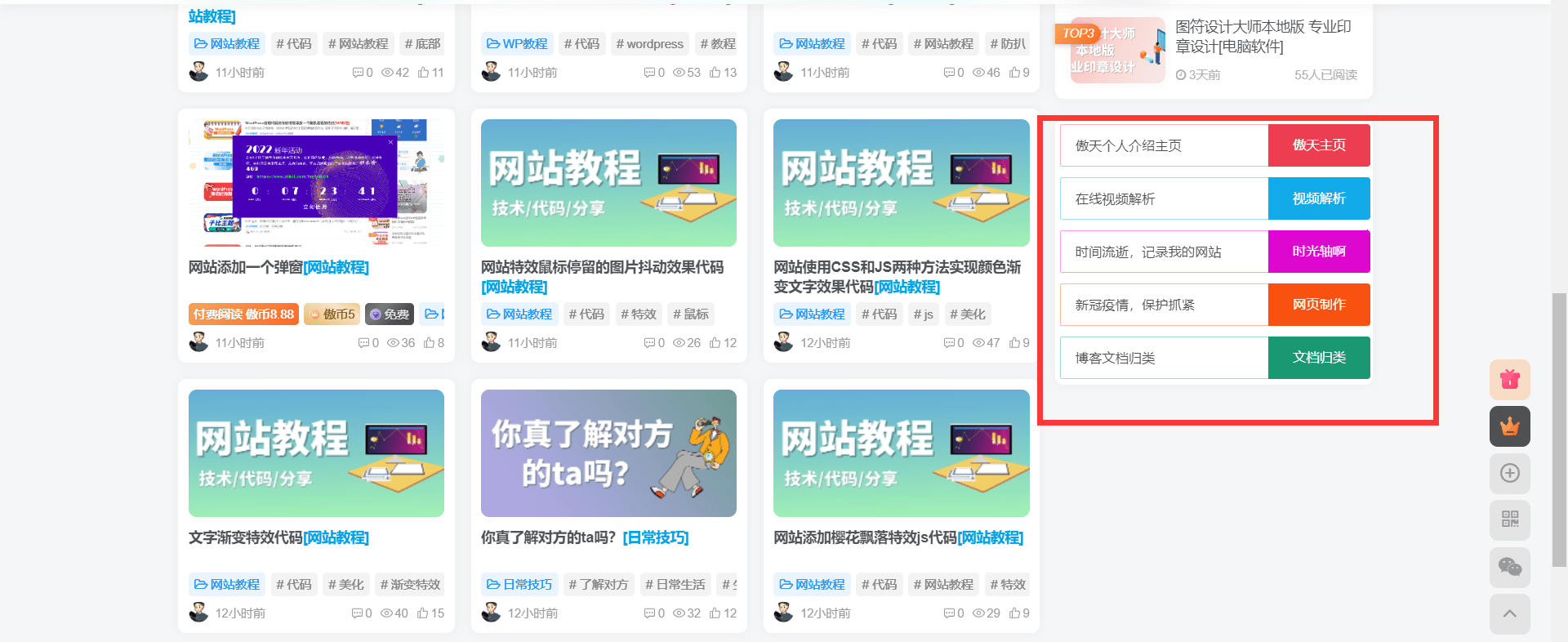
效果图

进入后台点击外观–小工具–自定义html把下列代码放进去
注:广告图片地址自己更改
最后在外观–自定义–额外CSS加入以下CSS样式(子比主题直接在主题配置-全局-自定义代码)
.yfx_ads {
display: flex;
flex-wrap: wrap;
margin-left: -15px;
margin-top: 10px;
margin-bottom: 10px !important;
}
.yfx_ads li {
margin: 5px 0;
padding-left: 15px;
flex: 0 0 33.33344%;
box-sizing: border-box;
width: 100%;
max-width: 100%;
list-style: none;
}
.yfx_ads a {
position: relative;
display: block;
float: left;
}
.yfx_ads a:before {
position: absolute;
content: " ";
width: 26px;
height: 1pc;
background: url(https://s3.bmp.ovh/imgs/2021/08/748b05991e59fe63.png);
right: 0;
font-size: 9pt;
text-align: center;
bottom: 0;
color: #fff;
}
@media screen and (max-width: 800px) { .yfx_ads{display:none; }
}
感谢您的来访,获取更多精彩文章请收藏本站。

© 版权声明
THE END


















- 最新
- 最热
只看作者